- Details
- Written by Super User
- Category: Features
- Hits: 40715
The typography page will show you how to use various HTML codes with or without classes. For each of the elements below there is the code as well which you can simply paste. In case you need help using the IceTheme Typography feature please use our Forums
Headings
Headings are defined with the <h1> to <h6> tags. <h1> defines the most important heading. <h6> defines the least important heading. For more information about headings please visit the HTML Headings on w3schools
Example: <h1>This is Heading 1</h1>
This is Heading 1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra nulla. Quisque metus orci, cursus at sollicitudin sit.
This is Heading 2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra nulla. Quisque metus orci, cursus at sollicitudin sit.
This is Heading 3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra nulla. Quisque metus orci, cursus at sollicitudin sit.
This is Heading 4
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra nulla. Quisque metus orci, cursus at sollicitudin sit.
This is Heading 5
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra nulla. Quisque metus orci, cursus at sollicitudin sit.
This is Heading 6
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra nulla. Quisque metus orci, cursus at sollicitudin sit.
This is a Headline
This is a Subheadline that should go after the main headline
Use: <p class="ice-headline">for the headline </p> and use for <p class="ice-headline"> the subheadline </p>
Lists
There are 3 kinds of HTML lists. Unordered list which starts with <ul> and it is used to display a set of items which the order does not matter. Ordered list which starts with <ol> and as the name suggests the order is important. The third is the Definition lists which starts with <dl> and each item has a description.
Example Unordered List:
<ul>
<li> This is a unordered list </li>
<li> This is a unordered list </li>
<li> This is a unordered list </li>
</ul>
Example Ordered List:
<ol>
<li> This is a ordered list </li>
<li> This is a ordered list </li>
<li> This is a ordered list </li>
</ol>
Example Definition List:
<dl>
<dt> Coffee </dt>
<dd> black hot drink </dd>
<dd> white cold drink </dd>
</dl>
Ordered List
- This is a sample Ordered List.
- Lorem ipsum dolor sit amet
- Lorem ipsum dolor sit amet
- Lorem ipsum dolor sit amet
Unordered List
- This is a sample Unordered List.
- Lorem ipsum dolor sit amet
- Lorem ipsum dolor sit amet
Definition List
- This is a sample Definition List.
- Condimentum quis.
- Definiton Lists are important
- Congue Quisque augue elit dolor.
Unordered Lists with classes
You can easily make an unordered list and instated of having the HTML default bullets, you can display a nice icon before each item and enhance the usability of your lists.
Example:
<ul class="check">
<li> This is a unordered list </li>
<li> This is a unordered list </li>
<li> This is a unordered list </li>
</ul>
- ul with class ice-check
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- ul with class ice-arrow
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- ul with class ice-cross
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- ul with class ice-light
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- ul with class ice-star
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- ul with class ice-note
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- ul with class ice-check2
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- ul with class ice-info
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- ul with class ice-help
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
BlockQuotes
Example: <blockquote><p> The blockquote message here </p></blockquote>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra.
Highlights
Example: <span class="highlight"> highlighted message here </span>
Lorem ipsum dolor sit amet consectetur adipiscing elit nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt.
Dropcaps
Example: <span class="dropcap"> L </span> . Use only the first letter of your text. Be careful not to overuse this feature.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra nulla. Quisque metus orci, cursus at sollicitudin sit.Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus.
Code
Example: <pre> Your code goes here </pre>
#i-love-icetheme {
position: relative;
float: left;
width:960px;
}
Floated blocks
Example: <span class="IceBlockTextLeft"> Your code goes here </span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla commodo, velit eu posuere tempus, magna tellus pellentesque massa, vitae bibendum mi libero at magna. Etiam ante mi, ornare eget consectetur vitae, bibendum eu justo. Aliquam faucibus posuere nulla non tincidunt. Nunc consequat erat vel sem scelerisque luctus. Vestibulum convallis posuere ante at fringilla. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla commodo, velit eu posuere tempus, magna tellus pellentesque massa. Morbi eu dui lorem. Vestibulum pulvinar, neque id porta tempor, nisl elit tempus odio, ut dignissim lorem quam a augue. Quisque vehicula felis nec nisi consectetur elementum. In dui ipsum, rutrum id viverra id, ultrices sit amet dui.Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed mi mi, egestas ut accumsan sit amet, aliquet vitae
Example: <span class="IceBlockTextRight"> Your code goes here </span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla commodo, velit eu posuere tempus, magna tellus pellentesque massa, vitae bibendum mi libero at magna. Etiam ante mi, ornare eget consectetur vitae, bibendum eu justo. Aliquam faucibus posuere nulla non tincidunt. Nunc consequat erat vel sem scelerisque luctus. Vestibulum convallis posuere ante at fringilla. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla commodo, velit eu posuere tempus, magna tellus pellentesque massa. Morbi eu dui lorem. Vestibulum pulvinar, neque id porta tempor, nisl elit tempus odio, ut dignissim lorem quam a augue. Quisque vehicula felis nec nisi consectetur elementum. In dui ipsum, rutrum id viverra id, ultrices sit amet dui.Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed mi mi, egestas ut accumsan sit amet, aliquet vitae
Blocks
In case you want to decorate a div html tag you may use the block feature.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Example:
<div class="ice-block1">block text</div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Example:
<div class="ice-block2">block text</div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Example:
<div class="ice-block3">block text</div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Example:
<div class="ice-block4">block text</div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Example:
<div class="ice-block5">block text</div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Example:
<div class="ice-block6">block text</div>
Tooltips
Example: <ul class="tooltip-example"> Text goes here <span> Tooltip goes here </span></span>
Tables
Use the class "custom" to decorate your tables , Also the table with class "category" below is used by Joomla to output some of the tables into the the Joomla core components
Example:
<table class="table">
...
</table>
| Column 1 | Column 2 | Column 3 | Column 4 |
|---|---|---|---|
| Footer Col 1 | Footer Col 2 | Footer Col 3 | Footer Col 4 |
| Row 1 / TD 1 | Row 1 / TD 2 | Row 1 / TD 3 | Row 1 / TD 4 |
| Row 2 / TD 1 | Row 2 / TD 2 | Row 2 / TD 3 | Row 2 / TD 4 |
| Row 3 / TD 1 | Row 3 / TD 2 | Row 3 / TD 3 | Row 3 / TD 4 |
| Row 4 / TD 1 | Row 4 / TD 2 | Row 4 / TD 3 | Row 4 / TD 4 |
| Row 5 / TD 1 | Row 5 / TD 2 | Row 5 / TD 3 | Row 5 / TD 4 |
| Row 6 / TD 1 | Row 6 / TD 2 | Row 6 / TD 3 | Row 6 / TD 4 |
| Row 7 / TD 1 | Row 7 / TD 2 | Row 7 / TD 3 | Row 7 / TD 4 |
Forms
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra nulla. Quisque metus orci, cursus at sollicitudin sit.
This is a sample of the 'notice' style. Use this style to give your users a message that require a note
This is a sample of the 'success' style. Use this style to give your users a message when a successful task was completed
This is a sample of the 'error' style. Use this style to give your users a message when a task was wrongly completed
- Details
- Written by Super User
- Category: Features
- Hits: 47948
This Premium Template is powered by the marvelous Bootstrap framework. It utilizes a a 12-column responsive grid system, making for a 940px wide container without responsive features enabled. Also we have enabled by default the responsive feature (you may disable through the template parameters) and your website will looks great across all devices like Wide Monitors, Tablets and Mobile Phones.
With the responsive feature enabled, the grid adapts to be 724px and 1170px wide depending on your viewport. Below 767px viewports, the columns become fluid and stack vertically.
You may learn more on the Bootstrap Scaffolding page about the Grid System
On the other hand you may use the style1 and style2 module class suffixes to change the colors of the sidebar module positions, as you are seeing here on this page. Don't know how to add a module class suffix? You may View here the solution
Would you like to view each module position more in detail and to learn it's name? Go to Module Positions page
You can move the Sidebar from left to right and vice-versa. This can be easily done from the template parameters
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque vitae leo eu risus eleifend laoreet vel ut massa. Vestibulum eget ante vel dui varius hendrerit. In rutrum tellus vitae ullamcorper mollis. Duis venenatis sem et elit lacinia, in sollicitudin libero dapibus. Etiam ut magna pharetra urna aliquet porta.
Aenean ligula libero, tincidunt nec felis non, rhoncus varius erat. Curabitur vitae arcu pharetra, gravida libero vel, viverra odio. Proin semper augue at faucibus tempus. Pellentesque fermentum dolor in libero laoreet, in sodales sem viverra.
Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque libero turpis, placerat non risus eget, tempus rutrum nisl. Curabitur ultrices aliquet ligula, sit amet mollis enim viverra in. Curabitur elementum purus sapien, ut varius urna dignissim nec. Nulla id dictum tortor, vitae venenatis eros.
- Details
- Written by Super User
- Category: Features
- Hits: 40530
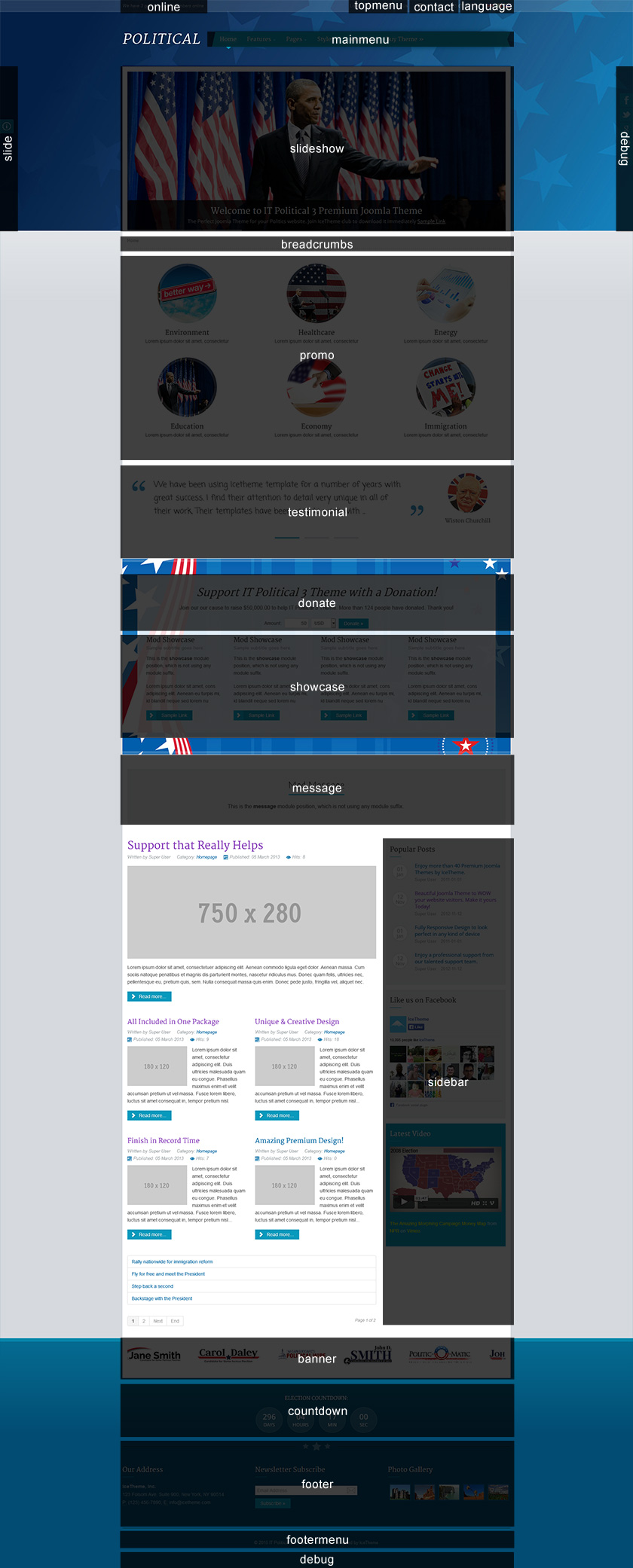
Learn the name of each module position from the template screenshot below. Additionally you may view the Module Variations page as well. Got any questions? Our Support team is ready to help you

Ultimele articole
- 24Apr Anunturi si noutati (3064) Oana 24-04-2019
- 12Mar Proiect Sipoca (66613) Super User 12-03-2019
- 06Dec Dispozitii primar (3677) Super User 06-12-2018
- 06Dec Nomenclator stradal (3059) Super User 06-12-2018
- 21Nov Contract Deszapezire 2016-2017 (4150) 21-11-2016
- 11Apr Galerie Foto (6470) Super User 11-04-2015
- 24Mar Comisii de specialitate (65906) Super User 24-03-2015
- 24Mar Functionari publici (66087) Super User 24-03-2015
